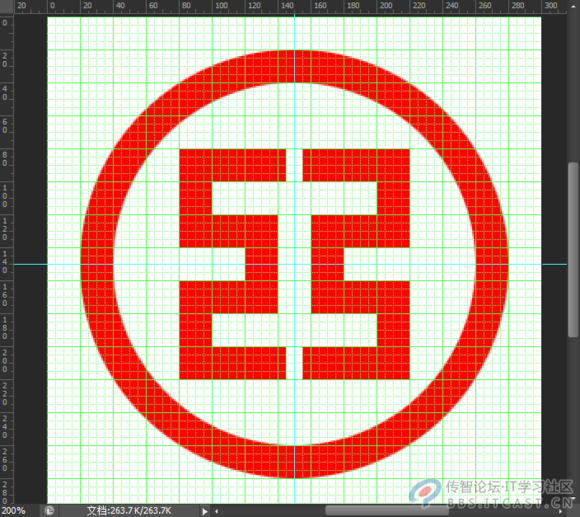
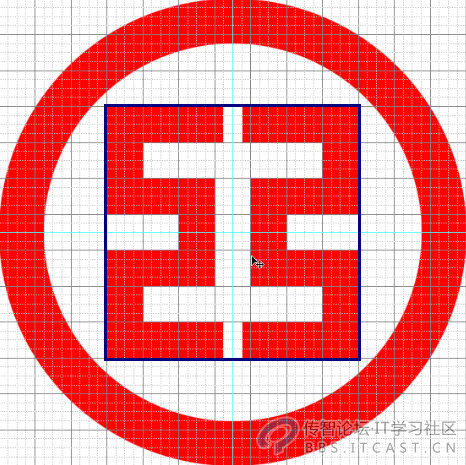
这个是轻松绘制的工行标志哟~~ 先给大家看下效果图哟~~

1 首先看一下我们的PS界面,工具箱中所有和选区相关的工具,他们的属性栏必然有下图的四种属性:新选区、添加选区、从选区减去和与选区交叉,那么这四项就是选区的布尔运算。

1.1 新选区,有两个作用:
1.1.1 取消选区:新画的选区可以直接替换旧的选区存在,也可以通过单击选区来取消所有选区,相当于快捷键Ctrl+D。 1.1.2 移动选区:可用鼠标左键点击选区内部任意位置,并拖拽至目标位置即可。这里要特别注意,移动选区是不可以使用工具箱中的

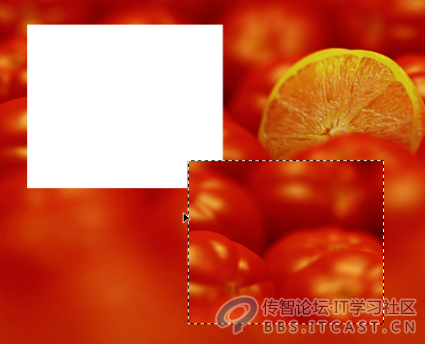
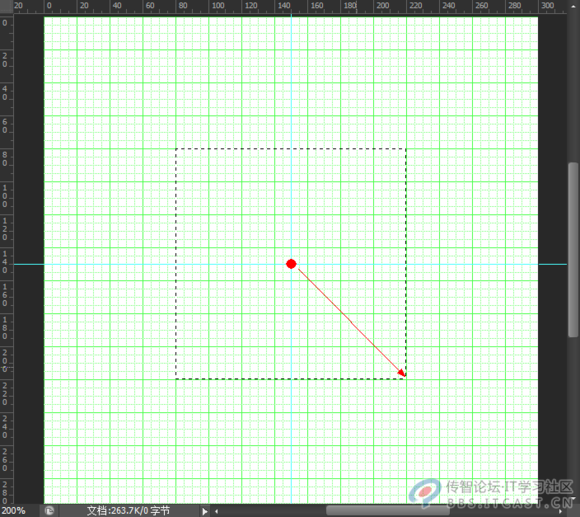
移动工具的,使用选区工具移动的是选区本身,而使用移动工具会移动被选区选中的像素,下图为使用移动工具移动选区的结果。

1.2 添加选区,按Shift键同时配合鼠标操作可以在保留原有选区的基础上增加新的选区。
1.3 从选区减去,按Alt键同时配合鼠标操作可以在原有选区的基础上减去新的选区。
1.4 选区交叉,先画一个选区,之后同时按下Shift键+Alt键,再画一个选区,这时两个选区相交的部分会自动形成一个新的选区。
2 了解了布尔运算,我们一起来完成工行标志的制作。ctrl +N新建一块画布,300x300像素,72分辨率。

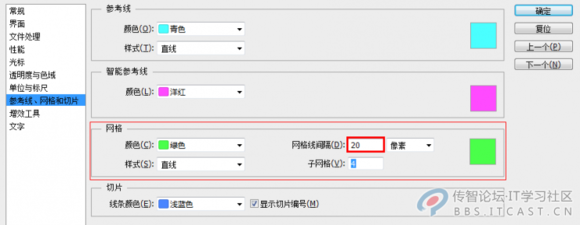
3 依然要ctrl + "调出网格,并调节网格大小: ctrl + K (首选项) --- ctrl + 8(参考线,网格和切片)。我们发现参考智、能参考线、网格以及切片的属性设计都在这一页,我们只需要对网格属性进行设置即可。
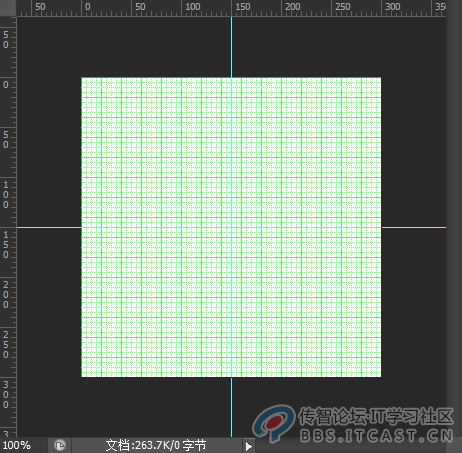
我们在300x300的画布建立15x15的网格,那我们需要把网格线间隔设置为20,简单的除法,不用过多解释,其他项不做变化,如果你之前做过其他变动,请依照下图进行设置。
另外,网格的颜色需要提醒大家,首先是各种辅助线要使用不同的颜色进行设置才不会相互混淆;其次是设置的颜色不能与当前图片背景一致,例如在黑色背景上使用黑色网格,那肯定就看不出来了

4 设置完网格后我们需要拉两条参考线找到画布的中心点,方法是Ctrl+R,调出标尺,我们从标尺位置可以直接拖拽出参考线。

5 一切准备就绪,我们来分析一下工行的标志。中间“工”字的部分是7x7的正方形。

6 那么我们需要从中心点开始,按着Alt键从中心开始,然后按Shift进行约束,画一个140x140的正方形选区。通过辅助线我们可以很轻松的画出来。

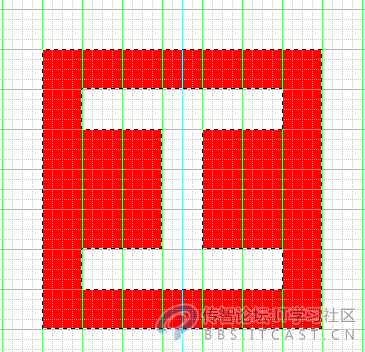
7 然后我们按着Alt键进行选区相减。依照网格我们可以轻松“抠”掉一个工字。然后新建图层,用大红色进行填充。上节课已经讲过填充的方法,不再重复。

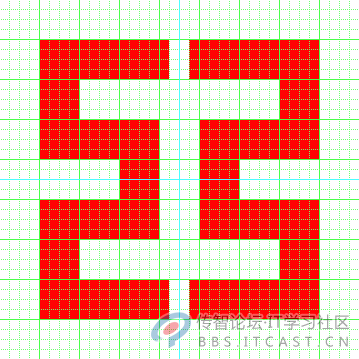
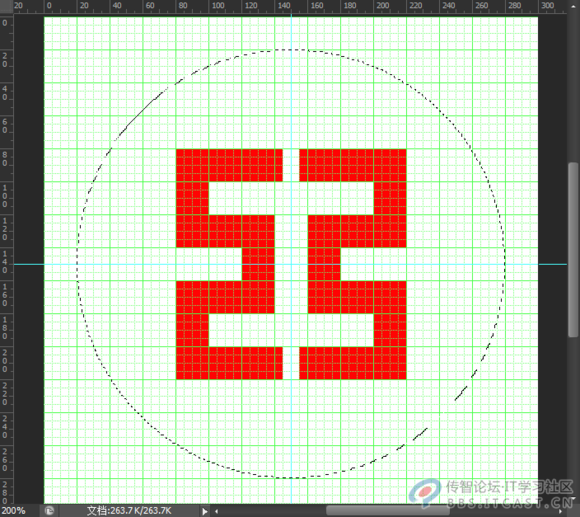
8 我们继续把其他多余的部分删掉,注意中间部分是删除两个小单元格,不是四个,中间部分就完成了。

9 现在我们来画外边的圆形,切换至椭圆形选区,依然是按着Alt键从中心点出发,再按Shift进行约束为260x260正圆.

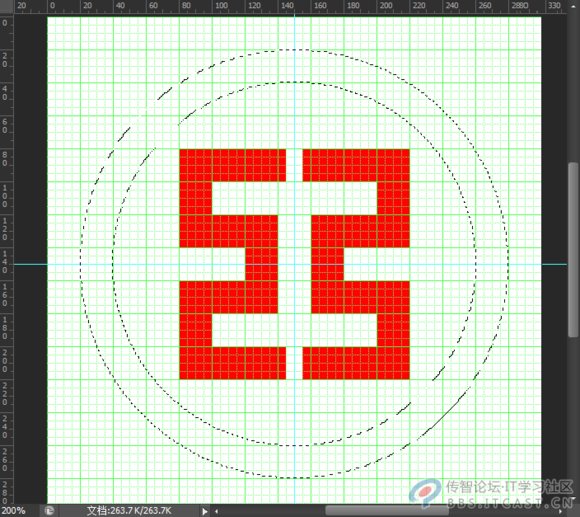
10 接下来我们需要得到稍小的同心圆,这里需要特别注意。按着Alt键画圆表示减去新画的部分,之后松开Alt键再次按下Alt键定义从中心点出发,再按Shift进行约束为220x220正圆。

11 新建图层,并填充颜色,我们工行的标志就设计好了。我们去掉辅助线对比一下。